Психология цвета в веб-дизайне. Влияние цветовых решений на восприятие пользователей
На первый взгляд значение цветов в дизайне может показаться переоцененным, но этот аспект нельзя не брать во внимание – цвета воздействуют на нас на подсознательном уровне. Более 85% людей по своему психотипу являются визуалами, для которых визуальный канал восприятия информации является основным. Поэтому правильный выбор цветовой гаммы для сайта может значительно влиять на эмоции и поведение пользователей.
Понимание психологии цвета является важным инструментом для дизайнеров и маркетологов. Восприятие цвета в дизайне субъективно. То, что одному человеку кажется восхитительным, у другого может вызвать агрессию. Это в целом демонстрирует, как цвета способны оказывать влияние на эмоции, поведение и восприятие людей, а также как различные оттенки могут воздействовать на их настроение и реакцию.
Наиболее используемые цвета в веб-дизайне и их психологическое воздействие
– Красный. Ассоциируется с энергией, страстью и срочностью. Красный цвет привлекает внимание и может стимулировать действия. Он часто используется в кнопках призыва к действию.

– Синий. Внушает чувство доверия, спокойствия и профессионализма. Синий цвет часто используется на корпоративных сайтах и площадках организаций по оказанию финансовых или юридических услуг, где важна уверенность пользователей в надежности и стабильности компании.

– Зеленый. Символизирует природу, здоровье и гармонию. Зеленый цвет часто используется на сайтах, связанных с экологией, здоровьем и благополучием. Он также вызывает чувство спокойствия и расслабления.

– Желтый. Ассоциируется с радостью, энергией и оптимизмом. Желтый цвет привлекает внимание и стимулирует умственную деятельность. Однако его следует использовать с осторожностью, так как его чрезмерное применение может вызвать чувство беспокойства.

– Оранжевый. Комбинирует энергию красного и позитивность желтого. Оранжевый цвет используется для создания чувства дружелюбия и энтузиазма. Он также эффективен для кнопок призыва к действию, особенно для интернет-магазинов.

– Фиолетовый. Связан с роскошью, творчеством и духовностью. Фиолетовый цвет применяется для создания образа элегантности и эксклюзивности. Он часто встречается на сайтах, связанных с модой, искусством и красотой.

– Черный и белый. Черный цвет символизирует силу, элегантность и таинственность, а белый помогает фокусировать внимание на основном контенте и элементах дизайна. Черный цвет часто используется для создания контраста. Белый цвет используется для формирования чувства прозрачности и открытости, что способствует установлению доверительных отношений с пользователями.

Цветовой круг и цветовая гармония
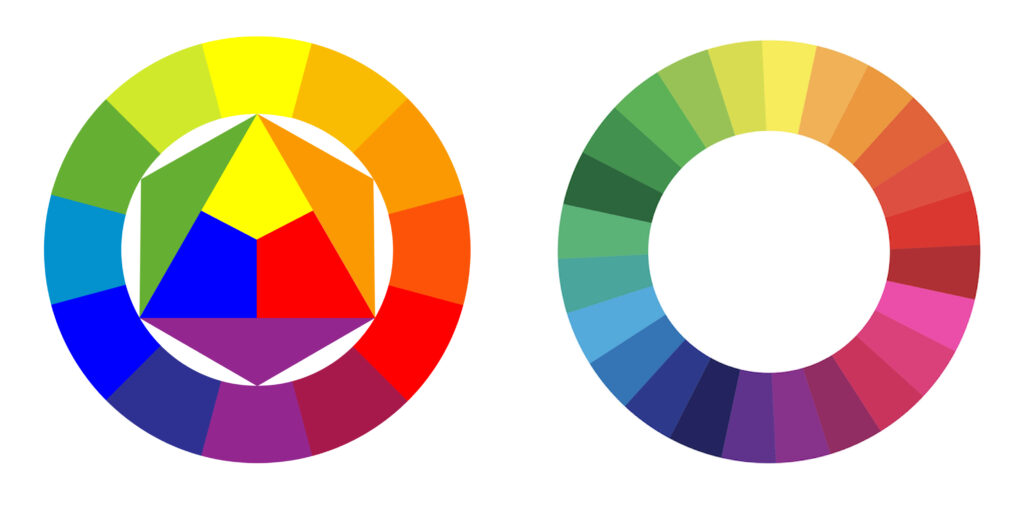
Цветовой круг помогает создавать эффективные цветовые палитры. Он представляет собой 360-градусное колесо, которое включает в себя первичные, вторичные и третичные цвета. Давайте рассмотрим их подробнее:
– Первичные цвета. Это базовые цвета цветового круга, такие как синий, красный и желтый. Они являются фундаментом для создания вторичных и третичных цветов.
– Вторичные цвета. Это цвета, полученные путем смешивания основных цветов. Например, таковыми являются зеленый, оранжевый и фиолетовый. Оранжевый цвет получается при смешивании желтого и красного, зеленый – синего и желтого, фиолетовый – синего и красного.
– Третичные цвета. Это цвета, создаваемые путем смешивания первичных и вторичных цветов. Примеры третичных цветов включают пурпурный, салатово-зеленый и лимонно-желтый.

Применение цвета в веб-дизайне
Правильное использование цвета в веб-дизайне может значительно повысить эффективность сайта. Рассмотрим несколько ключевых аспектов, где психология цвета играет решающую роль.
– Навигация и структура. Цвет помогает пользователям ориентироваться на сайте, выделяя важные элементы навигации и структуры. Например, использование контрастных цветов для меню и кнопок улучшает их видимость и доступность.
– Привлечение внимания. Цветовые акценты используются для выделения ключевых элементов, таких как кнопки призыва к действию, важные сообщения или предложения. Часто для этих целей применяются красный, оранжевый и желтый цвета.
– Создание атмосферы. Цветовая палитра сайта формирует его общее настроение и атмосферу. Например, спокойные пастельные тона создают чувство умиротворения, а яркие и насыщенные цвета – ощущение энергии и динамики.
– Брендинг. Цвета играют важную роль в идентификации бренда и формировании его образа. Удачно подобранные цветовые сочетания помогают создать запоминающийся и узнаваемый бренд, который вызывает определенные ассоциации у пользователей.
Цвет – это мощный инструмент в арсенале веб-дизайнера. Понимание психологии цвета и умение применять эти знания на практике позволяет создавать более привлекательные и эффективные веб-сайты. Каждый цвет несет в себе определенные ассоциации и эмоции. Грамотное использование этих знаний помогает достигать поставленных целей и создавать впечатляющие визуальные решения. Веб-дизайн, основанный на принципах психологии цвета, способен не только привлечь внимание пользователей, но и удержать его, обеспечивая позитивный опыт взаимодействия с сайтом.
Давайте обсудим!
Ещё много интересного
Контакты
Мы постоянно развиваемся и запускаем новые масштабные проекты, поэтому всегда находимся в поиске сильных специалистов. Наша команда, в первую очередь, нацелена на саморазвитие и совершенствование, и мы будем рады увидеть рядом таких же смелых, энергичных и целеустремлённых профессионалов. По вопросам сотрудничества и трудоустройства обращайтесь по электронному адресу: info@pranait.ru
Оставьте заявку и команда
PRANA IT
свяжется с вами
любым удобным способом