Важность мобильной оптимизации сайта
При разработке сайта важно уделить внимание тому, насколько он будет удобен и функционален, отображаясь не только на экране компьютера, но и на экранах других устройств. В этой статье мы расскажем, что значит «правильная адаптация» сайта, как именно работает мобильная оптимизация и чем чревато ее отсутствие.
Итак, что мы вообще знаем о том, что такое оптимизация? Это процесс, при котором frontend-разработчик и web-дизайнер адаптируют верстку сайта под размеры и функционал других устройств, помимо компьютера. Делается это для того, чтобы интерфейс сайта, а также текст и визуальные элементы отображались и функционировали корректно и на смартфоне, и на планшете, и на других устройствах, отличных от компьютера.
Классический процесс разработки выделяет три типа устройств, под экраны которых разрабатывается адаптивная вёрстка: компьютеры, смартфоны и планшеты. Мы же придерживаемся идеи, что таких типов должно быть четыре и добавляем еще ноутбуки.
В чем особенность каждой из версий сайта?
Версия для компьютера
Большая диагональ экрана подразумевает горизонтальную ориентацию контента на сайте. При посещении сайта с компьютера мы используем мышь как устройство ввода, и это дает возможность добавить в интерфейс некоторые особенности, связанные с наведением курсора: подсвечивание кнопок, всплывающие окна и плашки, сменяющиеся изображения, запуск видео и т.д. Также в десктопной версии важные элементы навигации обычно располагаются в углу, так как «дотянуться» до них курсором несложно.
Версия для ноутбука
Экраны ноутбуков имеют меньшее разрешение, при этом сохраняют горизонтальную ориентацию и аналогичное компьютеру устройство ввода. Самая главная особенность верстки под экран ноутбука – это сохранение пропорций текста и визуальных элементов, но в меньшем размере.
Версия для смартфона
Мобильная версия уже значительно отличается от десктопной из-за вертикального расположения экрана. Масштабируя страницу под смартфон, важно учитывать, что пользователь взаимодействует с элементами интерфейса через сенсорный экран и касания, а значит, интерактивные элементы должны быть не слишком мелкими и удобными для нажатия пальцем. Проектируя систему навигации также важно учитывать этот момент и располагать эти кнопки так, чтобы нажать на них пальцем было удобно.
Версия для планшета
Планшетная верстка представляет собой «гибрида» мобильной и десктопной. Размеры отображения визуального и текстового контента схожи с компьютерной версией, а функционал – с телефонной. Планшеты – это устройства с сенсорным экраном, поэтому необходимо выбрать размер кнопок, учитывая фактор удобства для нажатия пальцем. А благодаря достаточному расширению экрана расположить элементы навигации можно аналогично компьютерной версии, и никаких неудобств пользователю это не принесет.
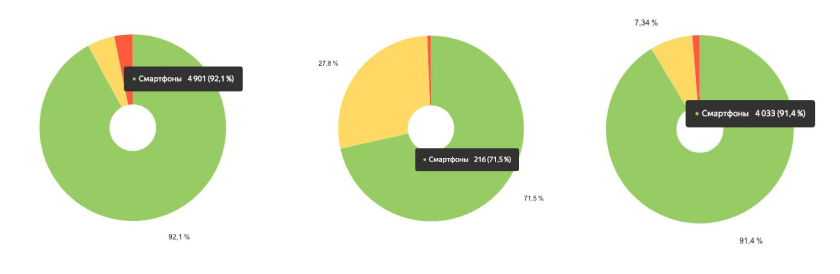
Теперь обратимся к статистике и выясним, какой тип устройств доминирует как средство выхода в интернет. Для примера мы взяли некоторые сайты, разработанные нами для наших клиентов. Метрики показывают распределение просмотров сайта с мобильных устройств и с компьютеров (ноутбуков).

Не трудно увидеть, что подавляющее большинство посещений приходится именно на смартфоны. И такую ситуацию мы наблюдаем постоянно. Смартфоном человек пользуется намного чаще, чем компьютером. Это быстрее, доступнее и удобнее. На данном этапе развития мобильных технологий можно даже утверждать, что для бытового пользования без специфических задач смартфон вполне способен заменить стационарный компьютер и ноутбук. А вот в обратную сторону такой маневр уже не сработает, как минимум потому, что современному человеку необходим постоянный доступ в интернет.
Тенденция массового перехода аудитории на мобильные устройства – это история, которую мы можем наблюдать в реальном времени. Для сравнения: еще в 2014-ом году половина всех выходов в интернет производилась через настольный компьютер. Это был период, когда пользовали уже начали массово выходить в интернет через смартфоны, но все еще предпочитали desktop-версии сайтов. Но прошло совсем немного времени, и мобильные устройства стали достаточно мощными, чтобы позволить с комфортом проводить время в интернете. После этого «компьютерный серфинг» становился все менее и менее популярным занятием. Даже ноутбуки и другие портативные компьютеры не смогли «одолеть» развивающиеся с каждым годом мобильные технологии.
Вот такую статистику в 2022 году опубликовал Институт статистических исследований и экономики знаний в своем исследовании.

Еще в 2021 году смартфоны на порядок перегоняли в популярности любые другие устройства для выхода в интернет. И естественно, эта тенденция в 2024 году не сбавила оборотов. Имея такую статистику, вопрос о том, нужно ли адаптировать сайт для мобильных устройств, даже не стоит. В сегодняшних реалиях это скорее необходимость, чем дополнительная услуга.
Конечно, если ваш сайт на сегодняшний день не адаптирован под мобильные устройства, это не значит, что вся доля аудитории, просматривающая сайт со смартфонов, автоматически «отваливается». Сайт откроется, и пользователь, возможно, даже сможет получить какую-либо информацию, но существует некоторые факторы, которые напрямую повлияют на продажи.
1. Ранжирование в поисковой выдаче
Алгоритмы поисковой системы, от которых зависит, насколько высоко находится ваш сайт в поисковой выдаче, уже давно работают по принципу «Mobile First». Система подстраивается под пользовательское поведение и «понимает» что большинство поисковых запросов совершаются с мобильных устройств, поэтому и продвигает в первую очередь те сайты, которые адаптированы под них.
2. Пользовательское поведение
Еще один немаловажный фактор, который влияет на индексацию сайта. Если пользователи покидают сайт в первые 5 секунд после открытия страницы, то поисковые системы учитывают это и понижают сайт в результатах поиска. Как показывает практика, открыв сайт, дизайн которого предназначен только для компьютерных экранов, человек не может правильно сориентироваться на нем из-за некорректного отображения нужной информации (цены на услуги, телефон, адрес компании и т.д.). Это приводит к банальному раздражению и уходу с сайта.
3. Имидж компании
Учитывая тот фактор, что адаптивная верстка – это необходимость для всех ныне существующих веб-ресурсов, сайт, имеющий лишь десктопную версию, выглядит «заброшенным», неактуальным и не вызывает доверия. Следовательно, мнение о компании у посетителя формируется следующим образом: сайтом не занимаются, значит компании не нужны клиенты.
4. Интеграция с мобильными технологиями
Адаптируя сайт под мобильные устройства, необходимо учитывать возможность смартфона совершать звонки или сразу же переходить с сайта в мессенджеры. Это многократно увеличивает конверсию и облегчает клиенту путь от перехода на сайт до покупки. Мы, как пользователи интернета, уже привыкли, что позвонить по номеру на сайте или начать диалог с компанией в WhatsApp можно, совершив лишь одно движение пальцем. Неразумно пренебрегать таким преимуществом и отказываться от адаптивной верстки.
Выводы напрашиваются сами собой. Если бизнесу нужны и важны клиенты, то первостепенная задача – адаптировать свои веб-ресурсы в удобный для пользователей формат, а это значит – под мобильные устройства. Таким образом, вы создаете комфортную среду взаимодействия между компанией и клиентом, что непосредственно влияет на прибыль и отношение к бренду.
Давайте обсудим!
Ещё много интересного
Контакты
Мы постоянно развиваемся и запускаем новые масштабные проекты, поэтому всегда находимся в поиске сильных специалистов. Наша команда, в первую очередь, нацелена на саморазвитие и совершенствование, и мы будем рады увидеть рядом таких же смелых, энергичных и целеустремлённых профессионалов. По вопросам сотрудничества и трудоустройства обращайтесь по электронному адресу: info@pranait.ru
Оставьте заявку и команда
PRANA IT
свяжется с вами
любым удобным способом